Why Your Artwork May be Denied
Use this reference to help identify issues, and find resources to help fix them.
Tip
Hover over the images to see a version that would pass moderation. (Can take a second or two to show up the first time you hover)
Some images will reveal the original source by clicking on the image. (Not all examples will have an original image)
Issue Selector
Jagged Edges

Problem: The edges are very pixelated and not as smooth as they should be.
Fix: The best way to prevent this is to render images using the path/pen tools and make sure you have anti-aliasing turned on. If you are erasing the background instead, make sure to use a fuzzy brush instead of one with a hard edge. This will leave your edges a lot smoother.
Rules:
Related Tutorials:
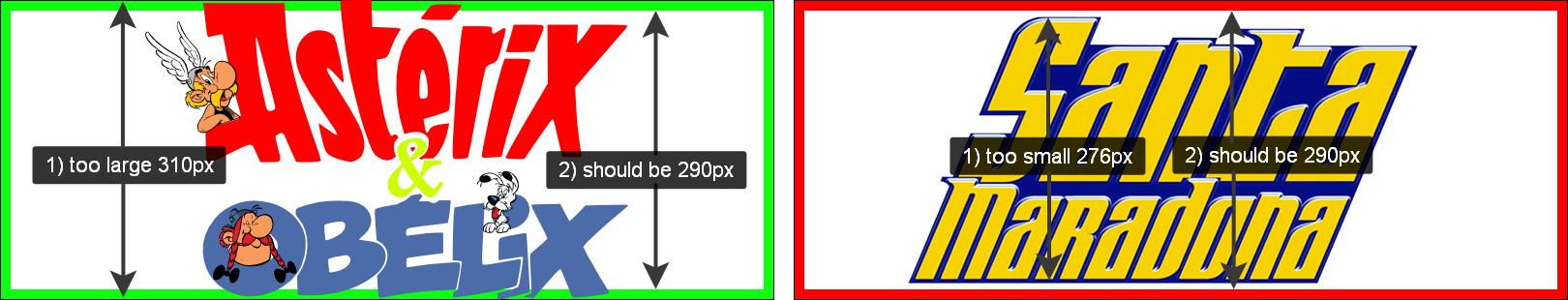
Wrong Size

Problem: The logo on the left is too tall and reaches into the gutter. The logo on the right is too short and doesn’t touch the gutter.
Fix: In both cases the logo needs to be resized to be as large as possible without entering the gutter. (290px tall)
Hover image below to watch an animated explanation.

Rules:
Related Tutorials:
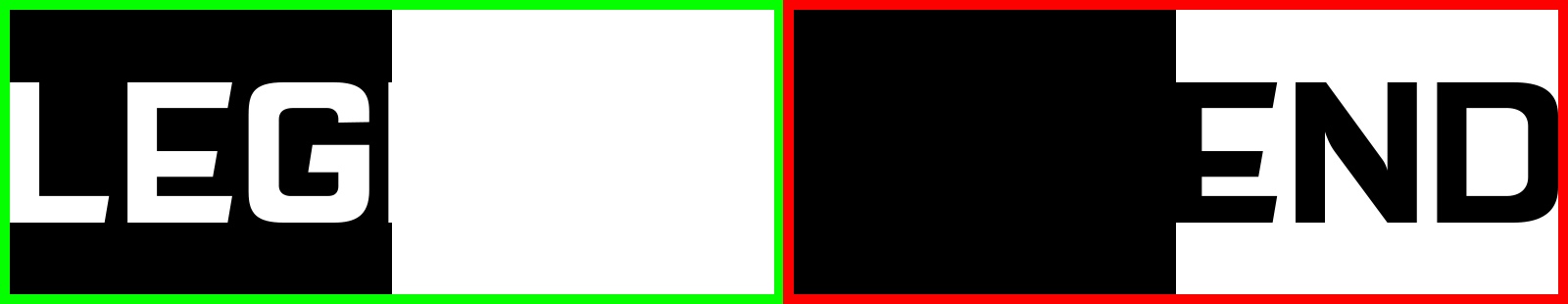
Not Visible

Problem: The left image looks great on black and inversely the right on white. A standard Drop Shadow would fix the left image, but the right image requires either a white Drop Shadow, or more preferably a thin white stroke. A white glow could also be used. The point is to never forget that these logos are going to be displayed against all types of backgrounds and you must be able to clearly see it on all of them.
Fix: Add a shadow, stroke or glow to your logo if needed
Hover image below to watch an animated explanation.

Rules:
Related Tutorials:
Cropped Shadow/Glow

Problem: Both logos have a shadow that it too large and is cropped at one or more edges which is not allowed.
Fix: You can fix this problem in multiple ways.
Make Logo Smaller
The left logo was fixed by making the logo smaller to allow the full shadow to fit inside the canvas without getting cropped at the edges.
**note: This is the only time a logo is allowed to be smaller than the useable area.
Make Shadow Smaller
The right logo was fixed by using a smaller shadow that fits completely within the canvas
Hover image below to watch an animated explanation.

Rules:
Related Tutorials:
Blurry

Problem: The image is very blurry and overall low quality.
Fix: Find a higher quality source.
Rules:
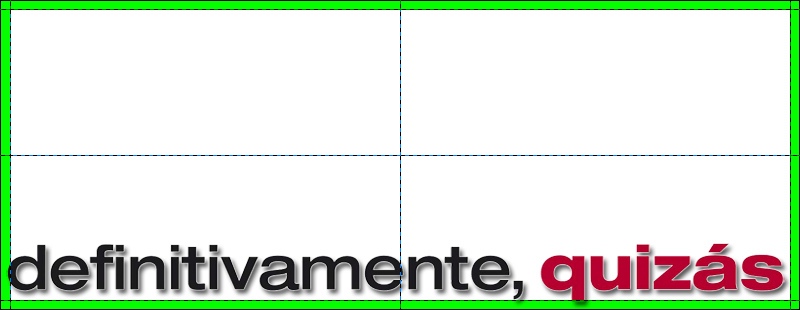
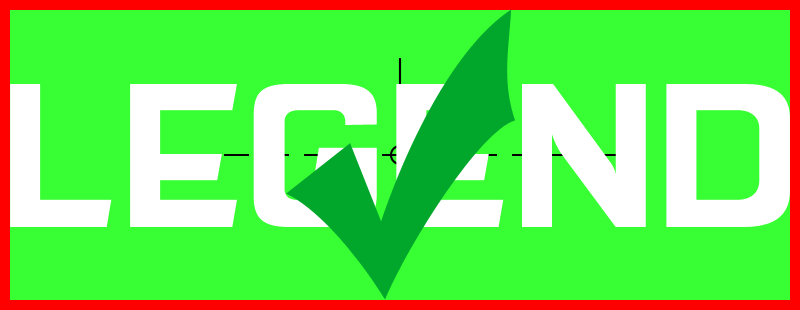
Not Aligned

Problem: An otherwise perfectly good logo that hasn’t been center aligned Horizontally, or Vertically.
Fix: Center align it.

Rules:
Related Tutorials:
Grainy Color

Problem: This logo has some very grainy colors, perhaps from being cut out of a scanned poster.
Fix: Recolor it. You could also just use a color overlay under Blending options (PS)
Rules:
Related Tutorials:
No Logo

Problem: A very nice clearart that only needs a logo to be complete
Fix: Add logo. Look in the movie’s section for a logo to download and apply.
Rules:
Related Tutorials:
Bleed Through

Problem: Good looking clearart, but only on the one color it was extracted from. Someone turned the background color to alpha and didn’t check it against different color backgrounds.
Fix: Use the pen/path tool or masking to remove the background.
Rules:
Related Tutorials:
Tagline

Problem: Great clearart but taglines are not allowed.
Fix: Remove tagline and this is perfect.
Rules:
Related Tutorials:
Cropped Shadow

Problem: (Cropped shadows on the bottom or right edges could be denied if they are not necessary.) Shadow is cropped on the left and bottom edges. As per the rules, no cropping is allowed on to top or left edges, but… You should only really crop a shadow if the image is cropped as well. When an image is not cropped, you should try to not crop a shadow on any edge.
Fix: Either reduce the shadow size to not be cropped, or move the image and shadow to the right until there is no cropping on the left edge.
Rules:
Related Tutorials:
Incomplete Render

Problem: When removing the background of an image without using the pen/path tool, you have to be certain to remove all pixels of the background. You should always check your renders against different colored backgrounds as explained in the rules. Another effective way to spot stray pixels is to add a stroke to the rendered image. This will highlight all the pixels in the image, even the ones that are hard to see.
Fix: Render image completely. Ensure there are no leftover, “stray” pixels before submitting for moderation.
Rules:
Related Tutorials:
Bad Render

Problem: Lazy attempt at removing the background. Edges are jagged and unnatural looking. Holes inside of subject. Most likely the result of using some automated tool in a graphics program.
Fix: Render image with care, ensuring that all edges are clean. Check your render against the five suggested colors to help spot issues. You can repair this in different ways depending on your skill level.
Bare Minimum Render - Difficulty: Intermediate
You can minimize the difficulty level by smoothing off the beard hair and omitting the ropes coming out of the hat. This can be done with basic tools such as the eraser tool, or preferably use the pen/path tools to render with crisp clean edges.
This example can be seen above by clicking once on the above image instead of hovering.
Complete Render - Difficulty: Expert
Once you are more comfortable with the tools at your disposal you will be able to use techniques to render the hair of the beard so there is no perceptible remnants of the original background left behind.
This example can be seen above by hovering over the above image.
Rules:
Related Tutorials:
Cropped on Top

Problem: Image is cropped (cut off), on the top.
Fix: Size and position your image to use as much space as possible without it being cropped on the top or the left. This includes shadows and glows as well.
Rules:
Related Tutorials:
Cropped on Left

Problem: Image is cropped (cut off), on the left side of the clearart.
Fix: Size and position your image to use as much space as possible without it being cropped on the top or the left. This includes shadows and glows as well.
Rules:
Related Tutorials:
Cropped in Space

Problem: Image is cropped (cut off), without using all of the available canvas.
Fix: Size and position your image to use as much space as possible without it being cropped on the top or the left. This includes shadows and glows as well.
Hover image below to watch an animated explanation.

Rules:
Related Tutorials:
Aspect Ratio

Problem: The aspect ratio of the image was not kept intact.
Fix: Do not squish or stretch your images in any direction. Make sure your aspect ratio is locked when resizing an image.
Rules:
Related Tutorials:
- Gimp ClearArt Tutorial
- Gimp ClearArt Tutorial Video (old)
- Poster Creation Basics (Gimp & Photoshop) *This tutorial is aimed at posters, but the Aspect Ratio portion applies here.
note Posters are shown against a bigger canvas so the edges can be seen clearly. This “gutter” is not used in the actual image, and is just shown here so you understand how we check them.
Low Quality

Problem: Image is just not of high enough resolution. Also has some stray pixels.
Fix: Find a better image to start with.
Rules:
Related Tutorials:
Incomplete Element Removal

Problem: Text is showing through where it was supposed to be covered up.
Fix: In this case a small black level adjustment fixed it. You could also just paint over it as well as long as it’s blended properly.
Rules:
Related Tutorials:
Non Permitted Text

Problem: As per the rules. Only Logos are allowed on posters.
Fix: Use the clone/stamp tool to cover up the unwanted text. A little level adjustment also helps.
Rules:
Related Tutorials:
Compression Artifacts

Problem: Blocky compression artifacts. Especially around the markers of the clock.
Fix: Sometimes these can’t be fixed without finding a better image or some creative smoothing and sharpening.
Rules:
Related Tutorials:
Crop Lines

Problem: Another great image but there is a white line down the right side. This is easy to miss if you don’t check your poster edges against different color backgrounds.
Fix: You could either re-crop & resize the image, or use the clone tool along the edge if the image isn’t big enough to crop any further.
Rules:
Related Tutorials:
Improper Blending

Problem: You can clearly see where text or other elements were covered with a black brush, but the black doesn’t match the image. (It is important that you can see this clearly. If not, it means you need to adjust your monitor properly.)
Fix: Again a little level adjustment to the rescue. If leveling doesn’t help, you should use the clone tool or use the color picker to select the paint color from the surrounding area you want to cover.
Rules:
Related Tutorials:
Poor Cloning

Problem: Sloppy usage of the Clone and Healing tools makes image look unnatural.
Fix: Take your time. Try changing brushes and brush sizes with both the Clone and Healing tools.
Rules:
Related Tutorials:
Not Fully Visible

Problem: Part of image is cropped on the edges.
Fix: Make sure to encapsulate entire image within the useable space. Absolutely no cropping is allowed with characterarts.
Rules:
Related Tutorials: