Gimp ClearArt Tutorial
| key | value |
|---|---|
| Author | Akovia |
| Date: | April 2022 |
| Difficulty: | Beginner |
| Gimp Version: | 2.10.30 |
| Estimated Time: | 15 Minutes |
Description:
In this tutorial you will learn how to design a basic ClearArt for use in the Movie and TV Show sections. This tutorial will not cover creating logos or renders to be used in a clearart.
Requirements:
- Current version of Gimp
- Basic understanding of, and how to navigate around in Gimp.
- One clean HDLogo.
- One Render of a character(s), or highly recognizable major items from the series or movie.
- *Optional: Gimp script for creating color background layers.
Tips
- Best viewed when using the Imagus Browser Extension for Chrome or Firefox. This will allow you to view the full sized images without having to leave the page.
- If you can’t find the command or tool referenced in this tutorial, use Gimp’s built in search tool by pressing the Forward Slash keyboard shortcut.
/
Relevant Rules
Step 1: Create Image
We will start by creating a new image with the dimensions of our ClearArt. (1000px x 562px) Be sure to fill the background with Transparency.
File > New

Step 2: Add Background Layers
Create colored background layers to check your clearart against so you will be able to expose issues easily. You can install the supplied gimp script, or just manually create the layers yourself.
Suggested Background Colors
- #FFFFFF
- #000000
- #5C5C5C
- #00FF00
- #FF0000
The script will put them in a layer group to make them easier to work with, but it’s not necessary if adding the layers manually.

Step 3: Layout Elements
Now we can take our render and logo and place them on the canvas. The key considerations to a successful clearart that will pass moderation are …
- Use high quality renders and logos.
- Use as much of the canvas as possible.
- Do not crop on the top or the left.
The easiest way to start would be to add any effects or shadows to your render at full size, then size everything down to fit within the ClearArt canvas. Make sure you have your aspect ratio locked when resizing as we do not accept images that have been stretched or squished to fit.
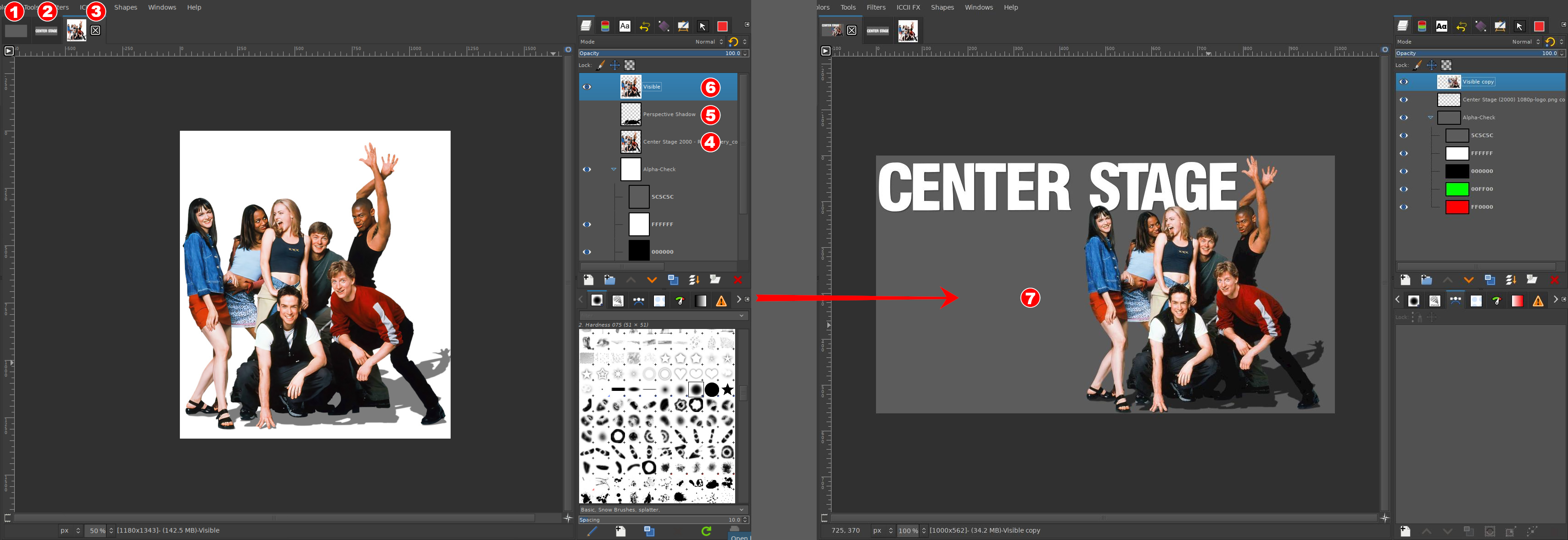
In the left image below I prepped my work, then brought it together in the right image.
- I have the blank ClearArt canvas I prepared in Step 1.
- I opened the logo I will be using.
- This is the render I am using.
- This layer has the raw render that has already been checked and is ready to be used.
-
This layer is the perspective shadow I added to give the image some depth.
- *Adding artistic elements is at user’s discretion.
-
This is layer is a composite of the render and the perspective shadow combined.
-
I trimmed the logo and render images using Crop to content to remove any surrounding space. Then I just dragged each image over to my blank clearart canvas for placement.
- By trimming the empty space around the images, this will allow you easily place and move the images precisely using Gimp’s Snap to Canvas feature.
The logo was designed for the site so the size was good enough to use as is. You want to avoid enlarging any images which will decrease the quality.
The render was larger than the canvas, so I scaled the layer to make it as large as possible without cropping it. In this case I made it 562px tall. Adding the shadow before resizing made it possible to not worry about the shadow getting cropped.

Hover image below to see the pieces put together.

… and the finished ClearArt

Tip
If your skills are not yet up to the level required by the site to create your own renders, you might be able to find a render that’s already been done and is free to use. Adding some or all of the following terms to your image search might turn up a result you can use.
cutout png renders transparent background
*You will still need to verify the image meets our requirements.
Related Tutorials
This tutorial is pretty old now, but the tools and techniques are still very relevant. This tutorial goes over a basic image render, and constructing a ClearArt using that render.